Beginner
How to Use a Design System in Figma
How to Use a Design System in Figma
How to Use a Design System in Figma
How to Use a Design System in Figma
A step-by-step walkthrough of using an existing design system
in Figma.
A step-by-step walkthrough of using an existing design system in Figma.
A step-by-step walkthrough of using an existing design system in Figma.
A step-by-step walkthrough of using an existing design system in Figma.


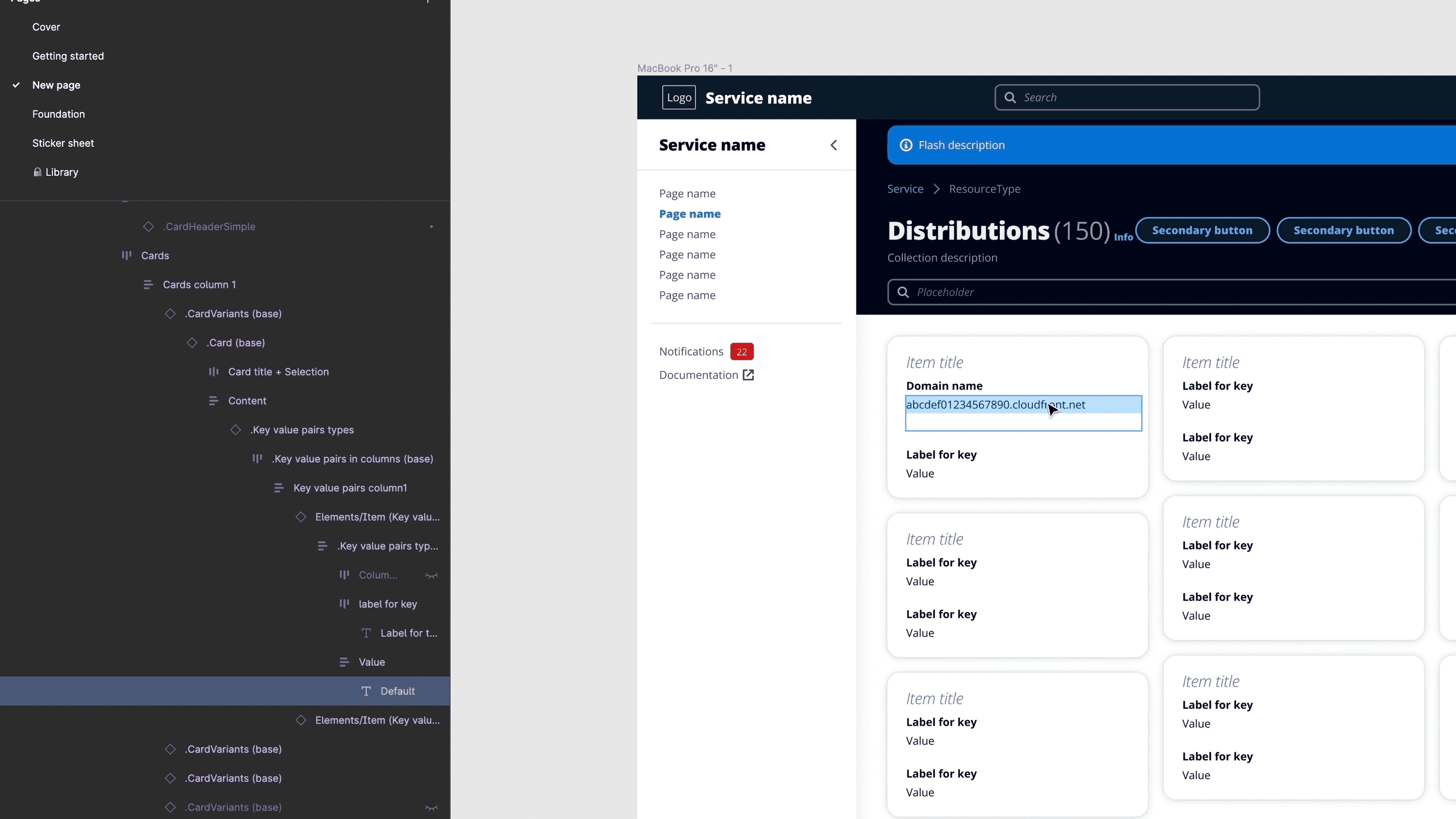
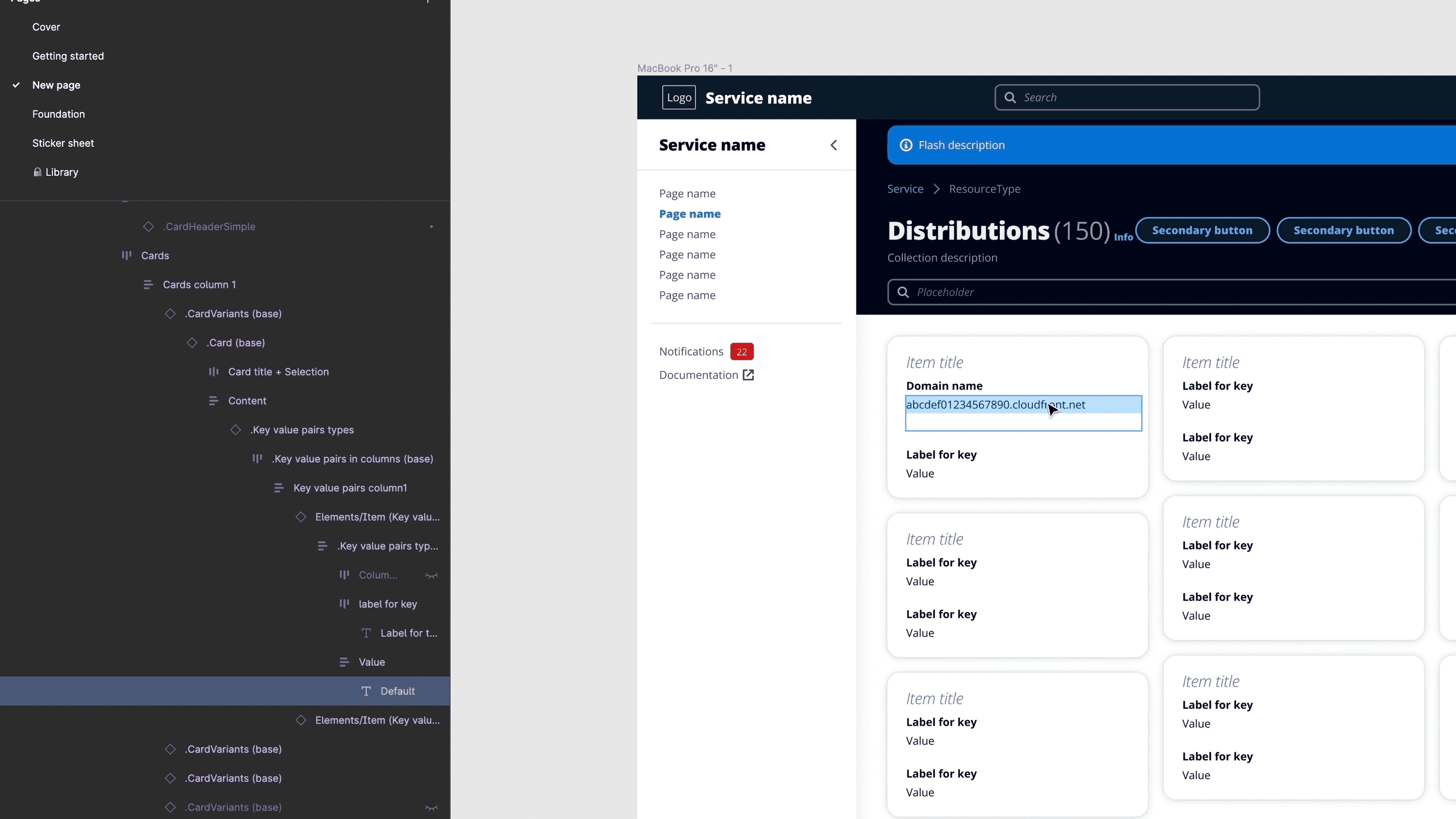
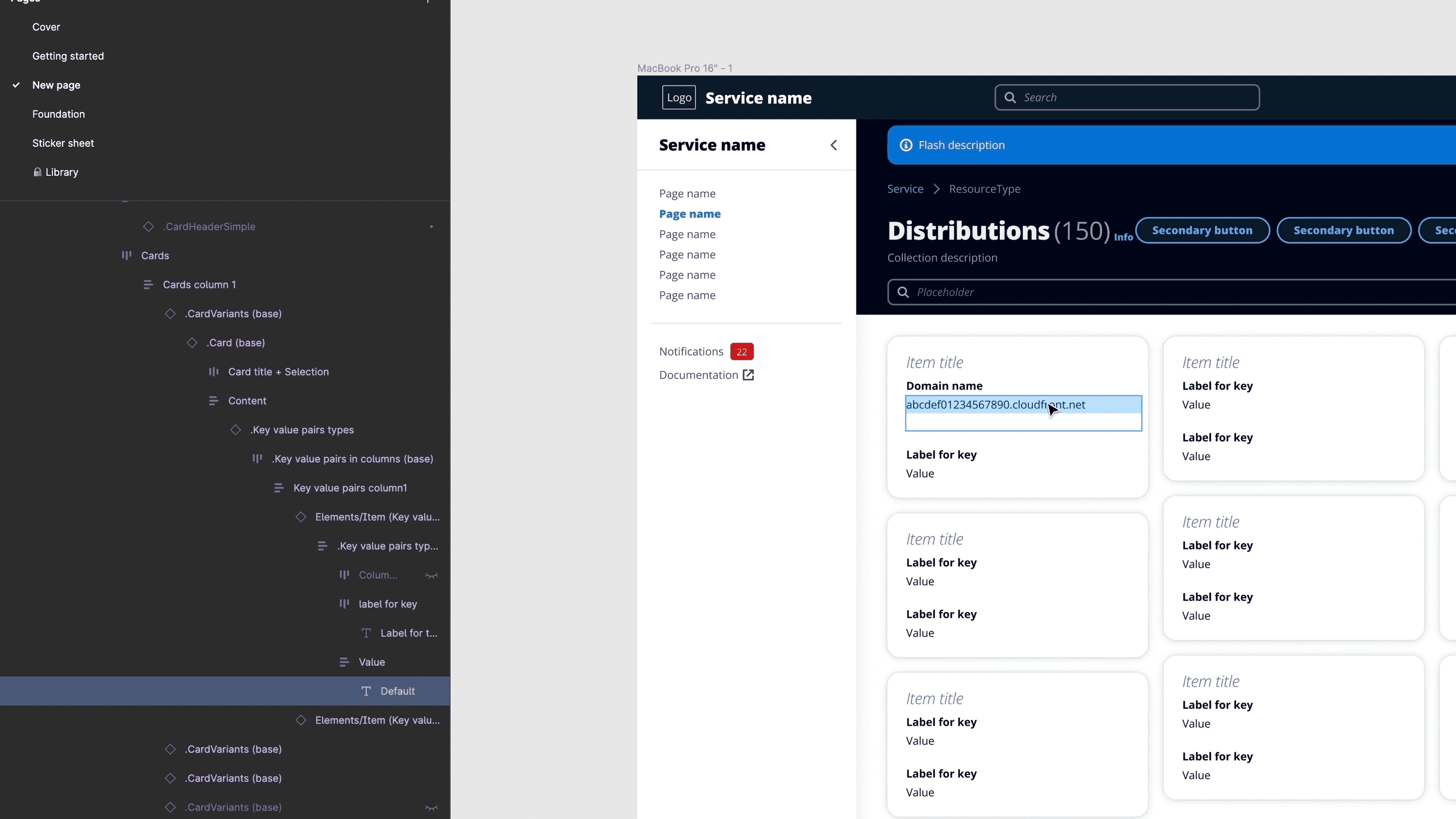
The internet is full of articles and videos about what a design system is, but few actually show how to use one in a specific way. In this course, you can watch a step-by-step walkthrough of designing an interface from scratch in Figma using the open source Cloudscape design system from Amazon Web Services (AWS).
The internet is full of articles and videos about what a design system is, but few actually show how to use one in a specific way. In this course, you can watch a step-by-step walkthrough of designing an interface from scratch in Figma using the open source Cloudscape design system from Amazon Web Services (AWS).
The internet is full of articles and videos about what a design system is, but few actually show how to use one in a specific way. In this course, you can watch a step-by-step walkthrough of designing an interface from scratch in Figma using the open source Cloudscape design system from Amazon Web Services (AWS).
01

Introduction
Push past theory and learn how to actually use a design system in Figma.
1:56
01

Introduction
Push past theory and learn how to actually use a design system in Figma.
1:56
01

Introduction
Push past theory and learn how to actually use a design system in Figma.
1:56
02

Getting set up
We look through the Cloudscape design system to get acclimated and see what elements might be valuable to us when we start assembling an interface.
8:52
02

Getting set up
We look through the Cloudscape design system to get acclimated and see what elements might be valuable to us when we start assembling an interface.
8:52
02

Getting set up
We look through the Cloudscape design system to get acclimated and see what elements might be valuable to us when we start assembling an interface.
8:52
03

Creating an interface
Learn how to make the most of an existing Figma design system without detaching components or making your own. The more you use what comes in the box, the faster you can go!
22:33
03

Creating an interface
Learn how to make the most of an existing Figma design system without detaching components or making your own. The more you use what comes in the box, the faster you can go!
22:33
03

Creating an interface
Learn how to make the most of an existing Figma design system without detaching components or making your own. The more you use what comes in the box, the faster you can go!
22:33


About the Instructor
About the Instructor
Dan Mall is a seasoned teacher, coach, consultant, creative director, and designer. He previously ran design systems consultancy SuperFriendly for a decade and has taught design systems to thousands of people from companies like Google, Shopify, Nike, Eventbrite, Amazon, Netflix, and more.
Dan lives just outside Philly with his wife, two daughters, and two dogs. He learned how to swim last year and plans to try scuba diving sometime soon.
Dan Mall is a seasoned teacher, coach, consultant, creative director, and designer. He previously ran design systems consultancy SuperFriendly for a decade and has taught design systems to thousands of people from companies like Google, Shopify, Nike, Eventbrite, Amazon, Netflix, and more.
Dan lives just outside Philly with his wife, two daughters, and two dogs. He learned how to swim last year and plans to try scuba diving sometime soon.
Dan Mall is a seasoned teacher, coach, consultant, creative director, and designer. He previously ran design systems consultancy SuperFriendly for a decade and has taught design systems to thousands of people from companies like Google, Shopify, Nike, Eventbrite, Amazon, Netflix, and more.
Dan lives just outside Philly with his wife, two daughters, and two dogs. He learned how to swim last year and plans to try scuba diving sometime soon.
Design an interface from scratch with the help of an existing design system in just over half an hour.
Design an interface from scratch with the help of an existing design system in just over half an hour.
Design an interface from scratch with the help of an existing design system in just over half an hour.
Beginner
Free
Watch DSU founder Dan Mall build a webpage in code from start to finish using an existing design system.
Beginner
$29
Free
Watch DSU founder Dan Mall build a webpage in code from start to finish using an existing design system.
Beginner
$29
Free
Watch DSU founder Dan Mall build a webpage in code from start to finish using an existing design system.
Beginner
Free
A 12-episode video course to help managers, directors, and practitioners understand design systems as a software product.
Beginner
Free
A 12-episode video course to help managers, directors, and practitioners understand design systems as a software product.
Beginner
Free
A 12-episode video course to help managers, directors, and practitioners understand design systems as a software product.
Intermediate–Advanced
$3,999
A 90-day program to get an adopted design system up and running by the end of the year.
Intermediate–Advanced
$3,999
A 90-day program to get an adopted design system up and running by the end of the year.
Intermediate–Advanced
$3,999
A 90-day program to get an adopted design system up and running by the end of the year.