Beginner
How to Use a Design System in Code
How to Use a Design System in Code
How to Use a Design System in Code
How to Use a Design System in Code
A step-by-step walkthrough of using an existing design system
in code.
A step-by-step walkthrough of using an existing design system in code.
A step-by-step walkthrough of using an existing design system in code.
A step-by-step walkthrough of using an existing design system in code.


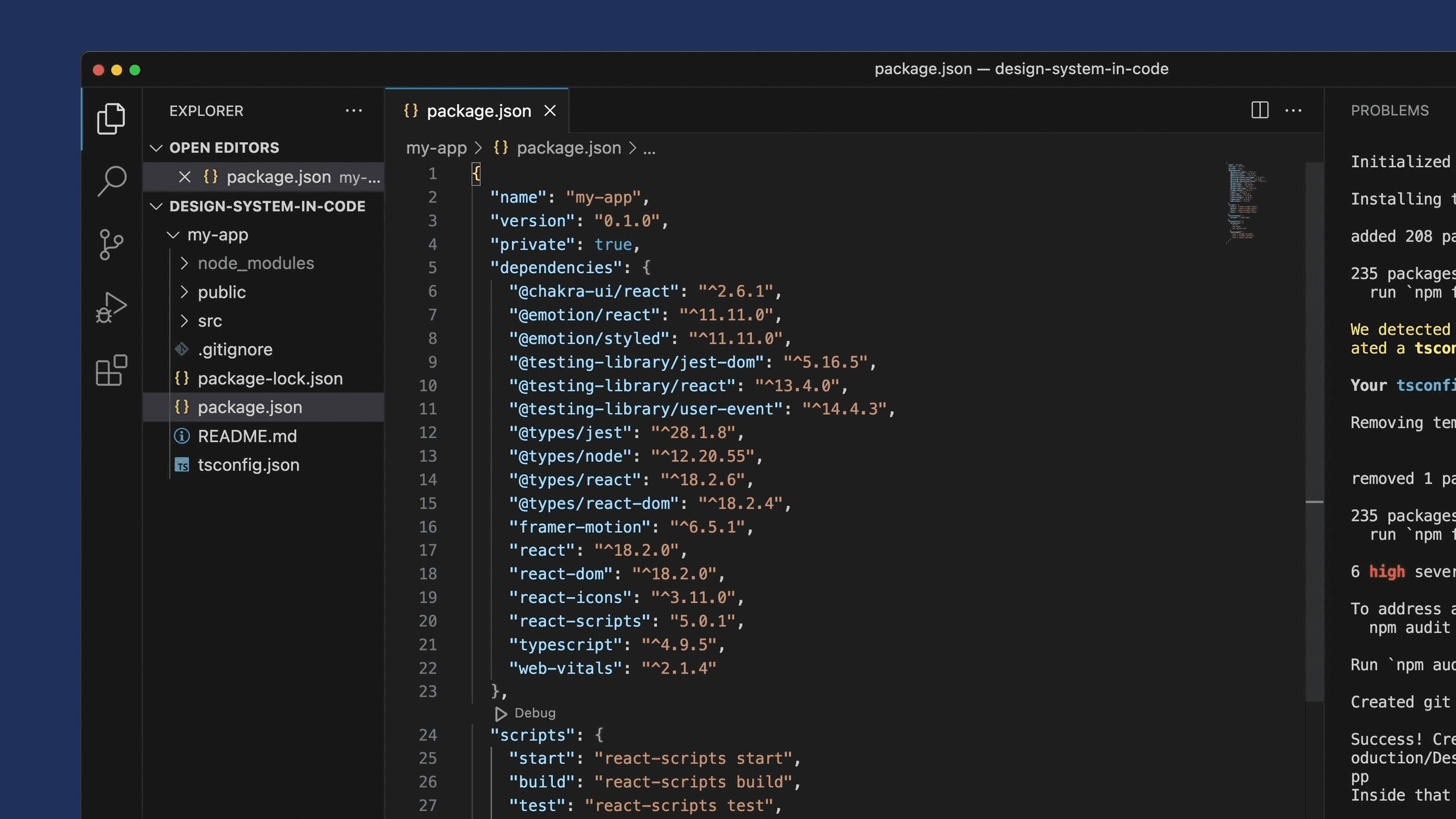
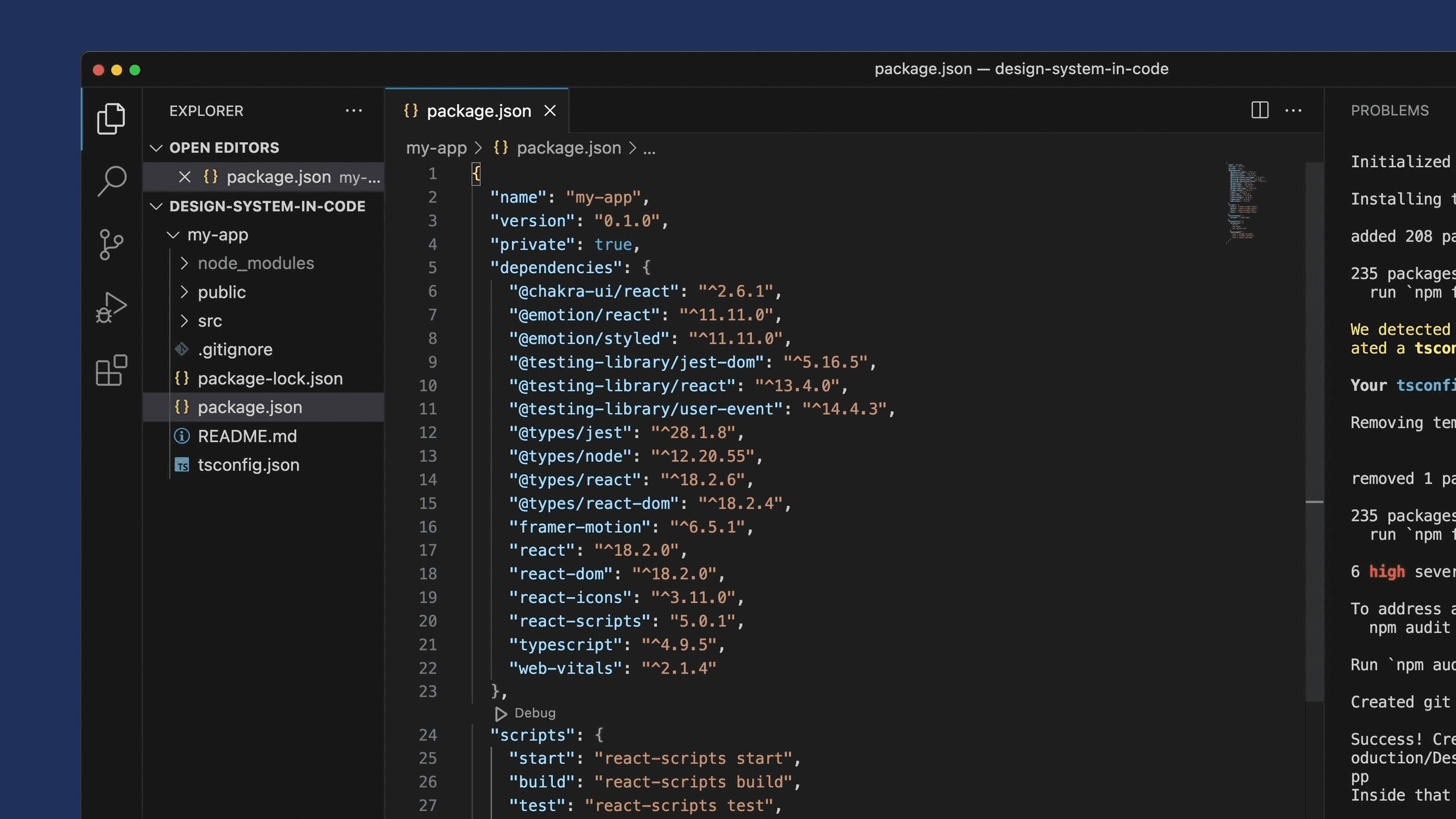
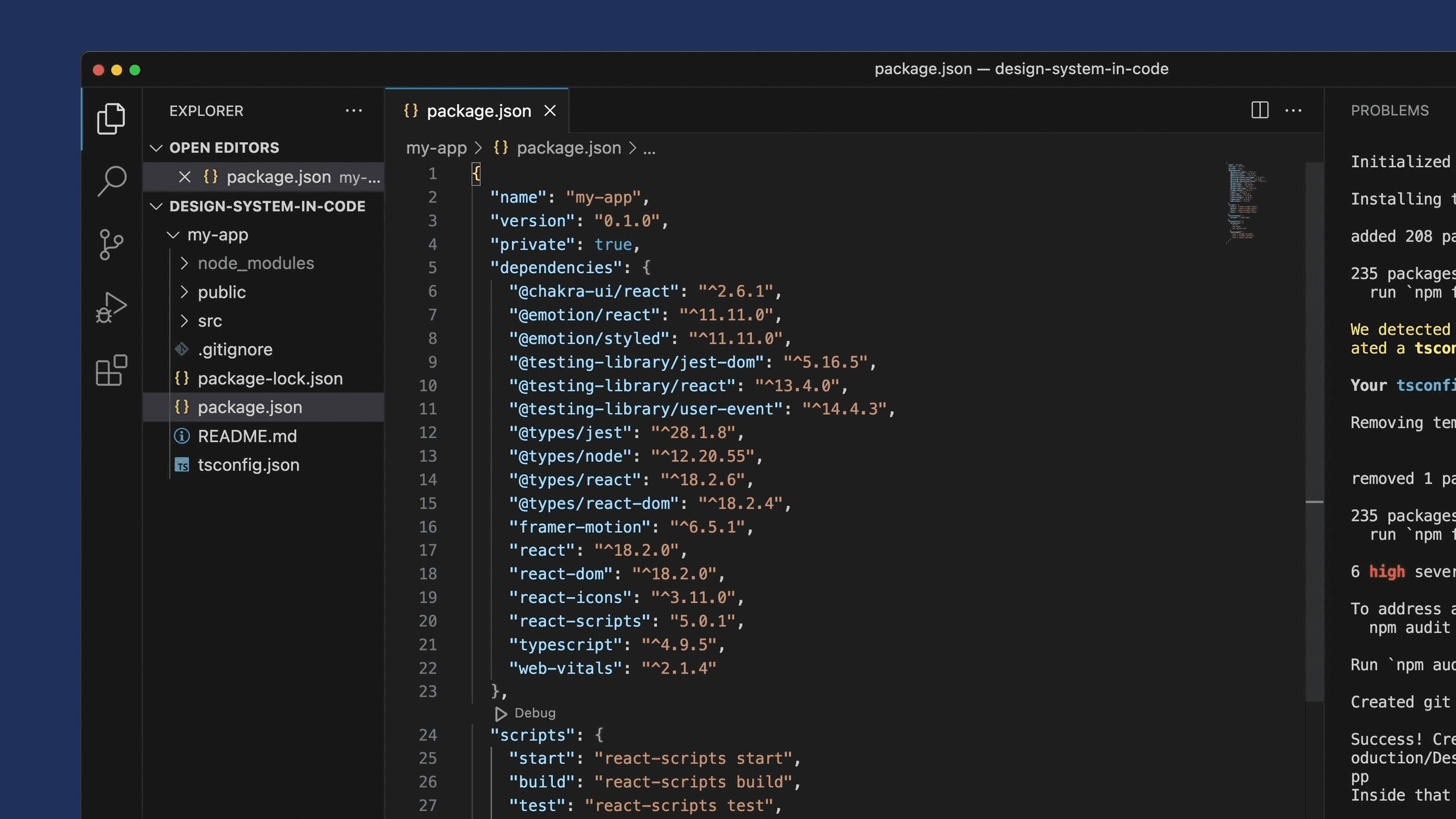
The internet is full of articles and videos about what a design system is, but few actually show how to use one in a specific way. In this course, you can watch a step-by-step walkthrough of coding an interface from scratch using the open source Chakra UI React design system.
The internet is full of articles and videos about what a design system is, but few actually show how to use one in a specific way. In this course, you can watch a step-by-step walkthrough of coding an interface from scratch using the open source Chakra UI React design system.
The internet is full of articles and videos about what a design system is, but few actually show how to use one in a specific way. In this course, you can watch a step-by-step walkthrough of coding an interface from scratch using the open source Chakra UI React design system.
01

Introduction
Push past theory and learn how to actually use a design system in code.
1:58
01

Introduction
Push past theory and learn how to actually use a design system in code.
1:58
01

Introduction
Push past theory and learn how to actually use a design system in code.
1:58
02

Getting set up
Look around open source design system Chakra to see what elements might be available to us in code.
3:08
02

Getting set up
Look around open source design system Chakra to see what elements might be available to us in code.
3:08
02

Getting set up
Look around open source design system Chakra to see what elements might be available to us in code.
3:08
03

Creating a new React project and installing Chakra UI
What assumptions do design systems make about what we already know how to do and what gaps the documentation should fill in?
3:50
03

Creating a new React project and installing Chakra UI
What assumptions do design systems make about what we already know how to do and what gaps the documentation should fill in?
3:50
03

Creating a new React project and installing Chakra UI
What assumptions do design systems make about what we already know how to do and what gaps the documentation should fill in?
3:50
04

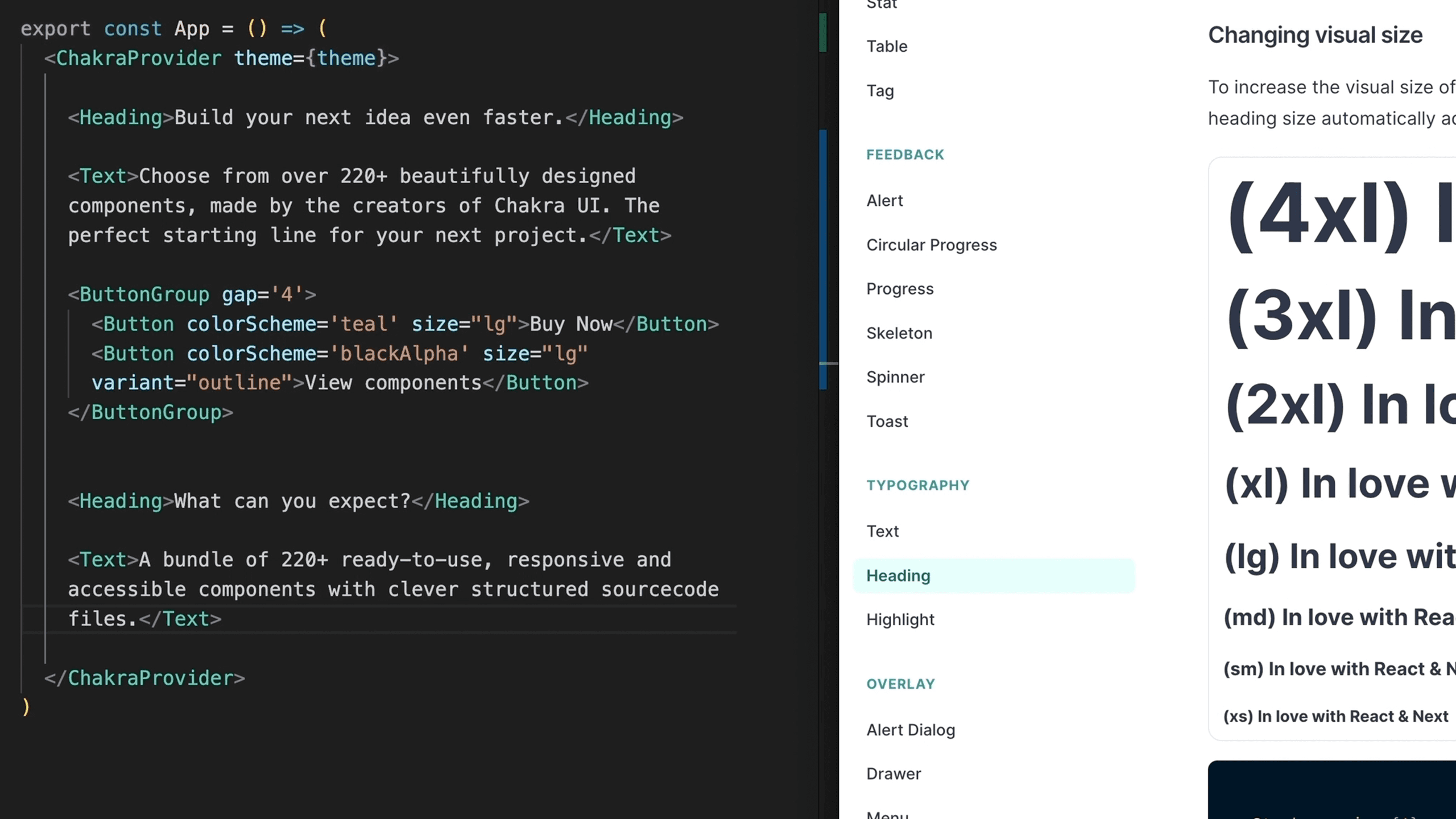
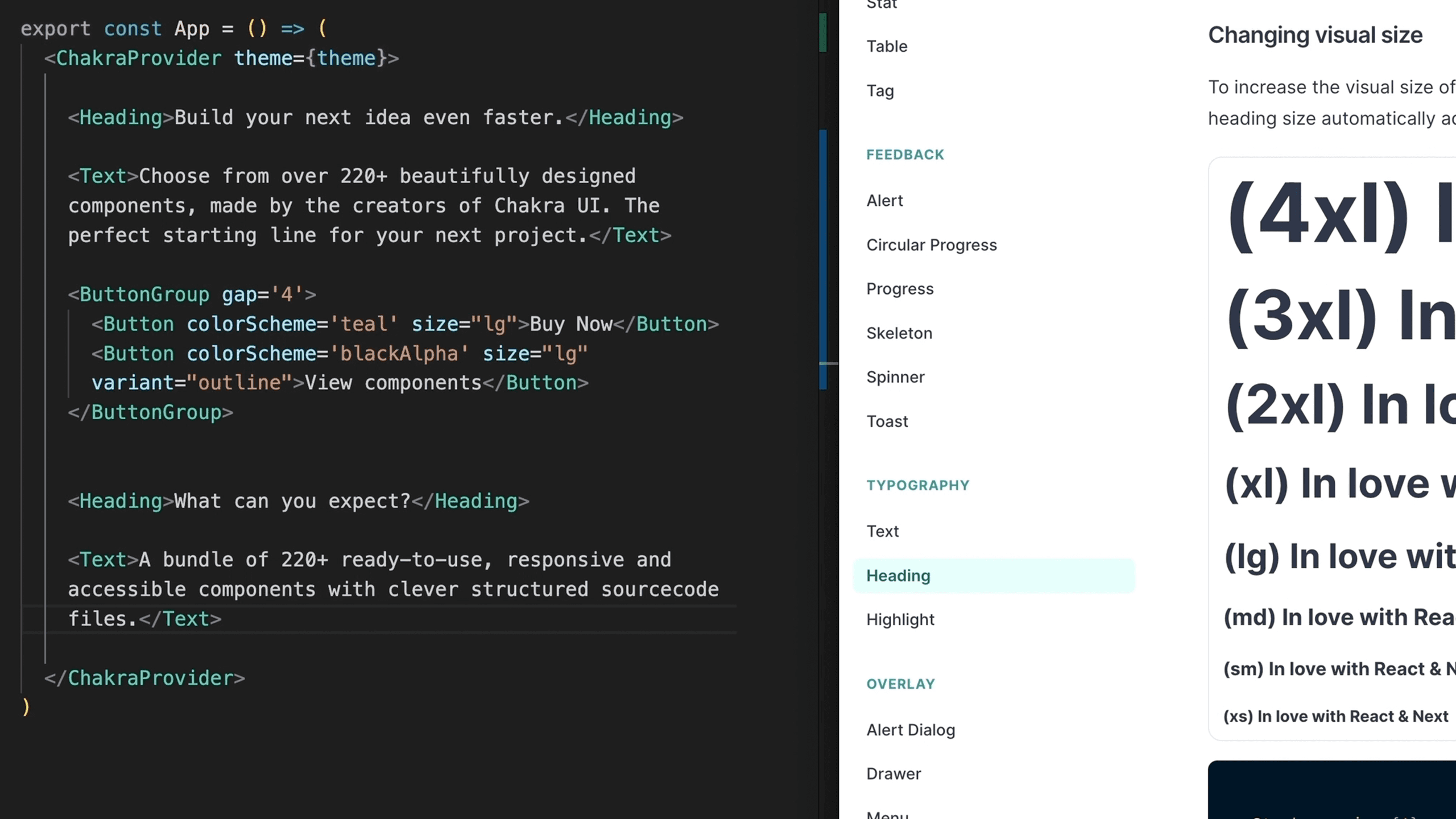
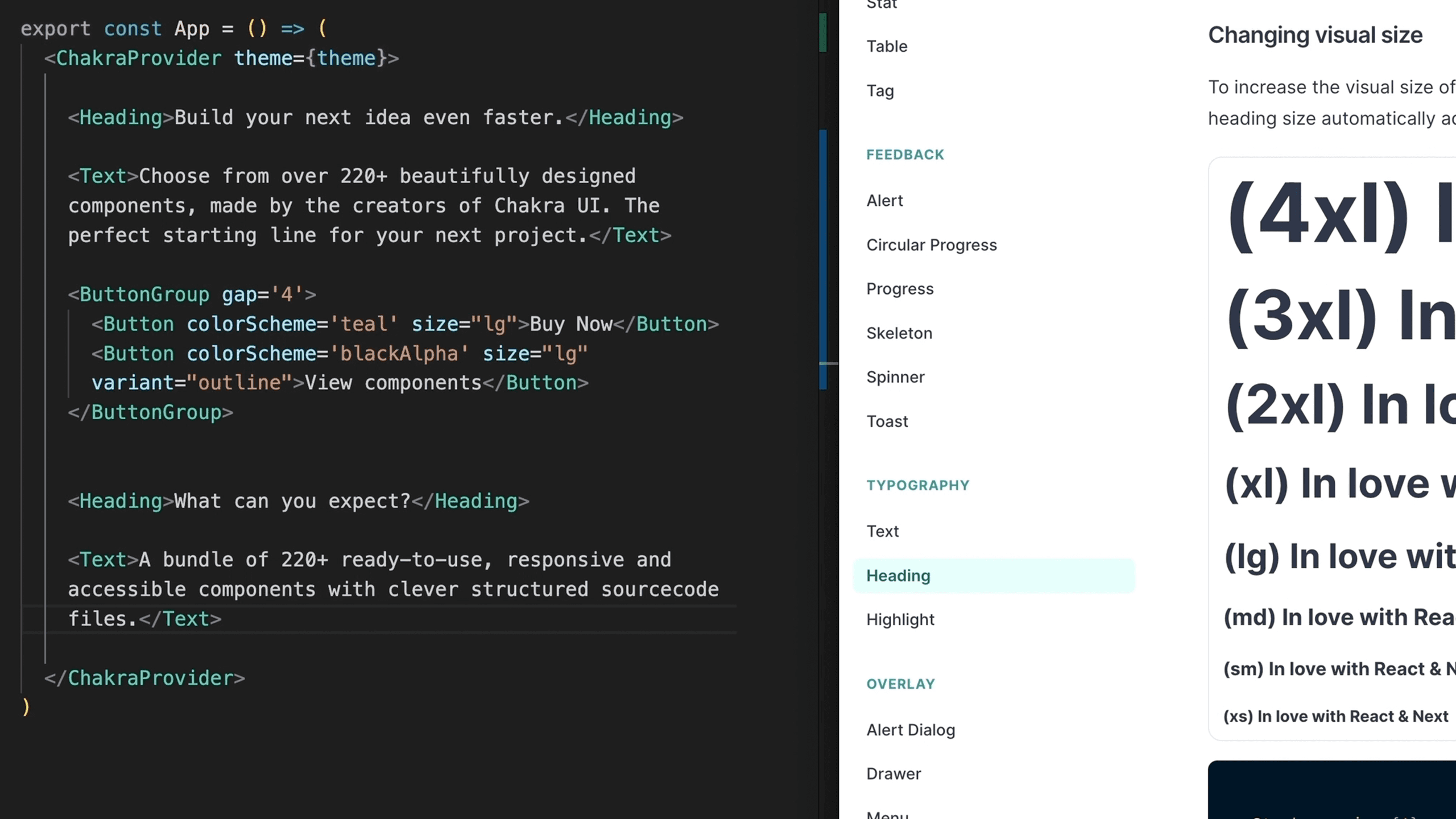
Using text components in code
Start using simple text components to get the hang of how to use Chakra.
18:36
04

Using text components in code
Start using simple text components to get the hang of how to use Chakra.
18:36
04

Using text components in code
Start using simple text components to get the hang of how to use Chakra.
18:36
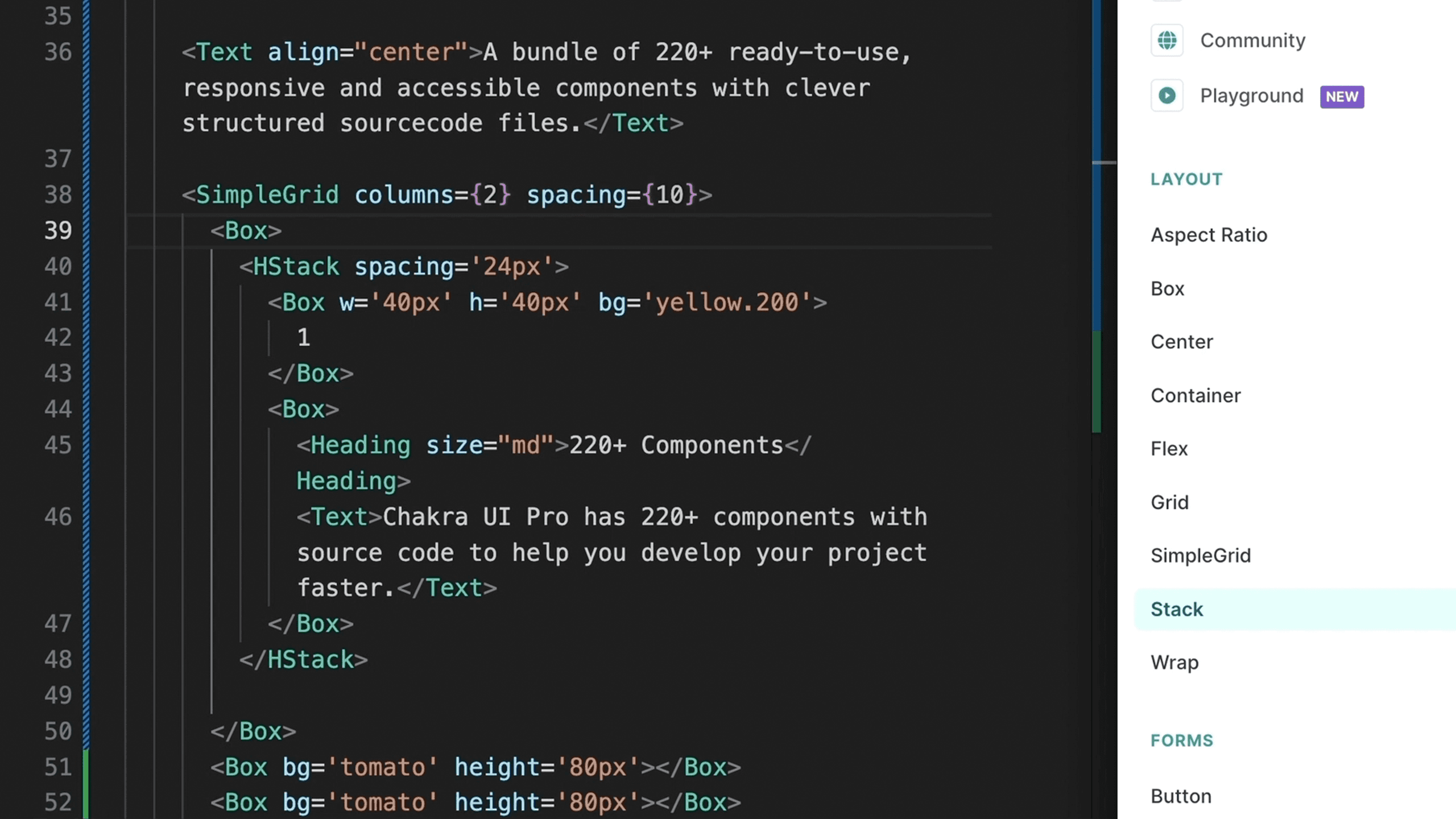
05

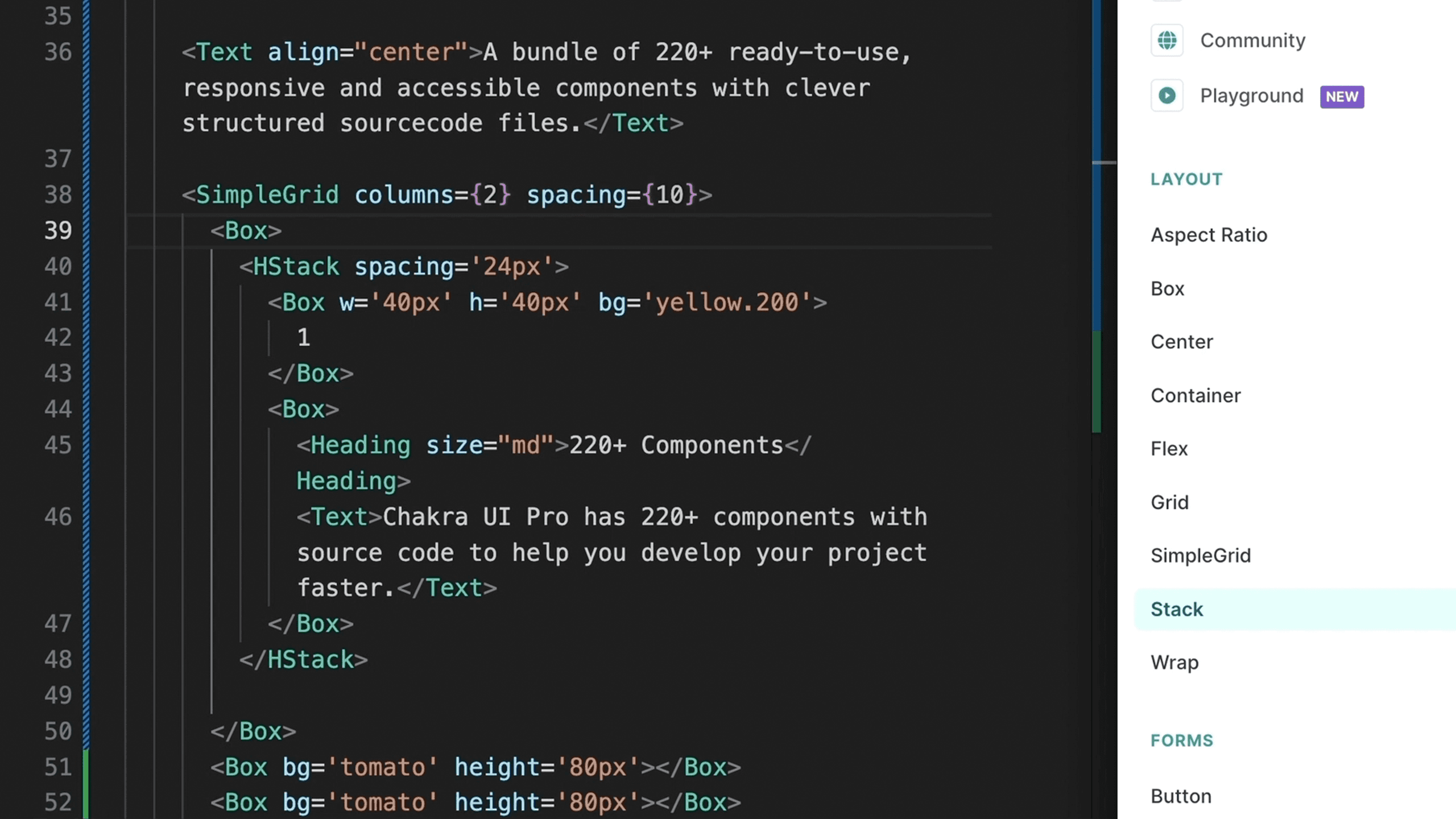
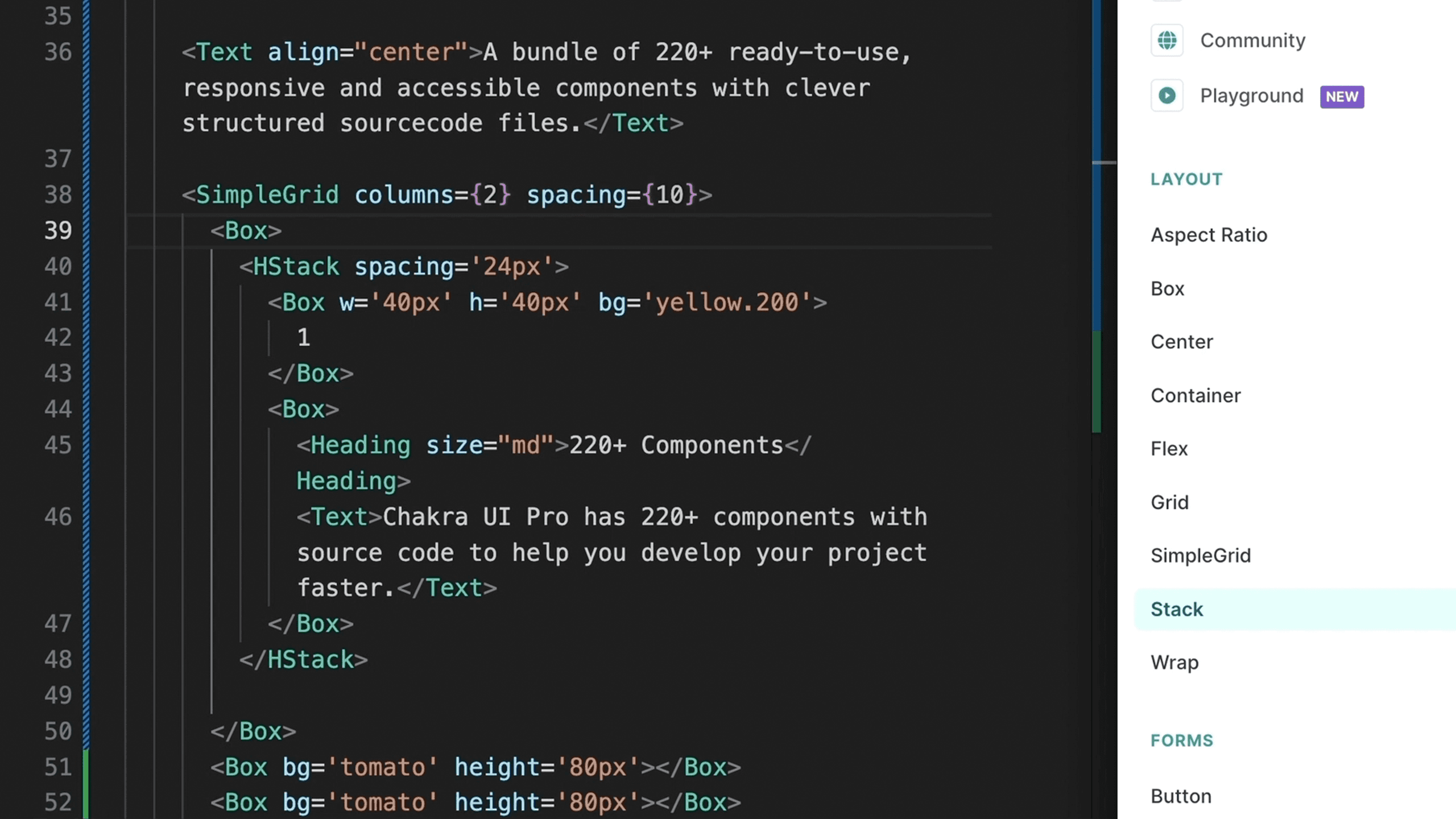
Using layout components in code
Once you have simple component usage under your belt, start using more complex components for things like layout to really bring your page together.
9:20
05

Using layout components in code
Once you have simple component usage under your belt, start using more complex components for things like layout to really bring your page together.
9:20
05

Using layout components in code
Once you have simple component usage under your belt, start using more complex components for things like layout to really bring your page together.
9:20


About the Instructor
About the Instructor
Dan Mall is a seasoned teacher, coach, consultant, creative director, and designer. He previously ran design systems consultancy SuperFriendly for a decade and has taught design systems to thousands of people from companies like Google, Shopify, Nike, Eventbrite, Amazon, Netflix, and more.
Dan lives just outside Philly with his wife, two daughters, and two dogs. He learned how to swim last year and plans to try scuba diving sometime soon.
Dan Mall is a seasoned teacher, coach, consultant, creative director, and designer. He previously ran design systems consultancy SuperFriendly for a decade and has taught design systems to thousands of people from companies like Google, Shopify, Nike, Eventbrite, Amazon, Netflix, and more.
Dan lives just outside Philly with his wife, two daughters, and two dogs. He learned how to swim last year and plans to try scuba diving sometime soon.
Dan Mall is a seasoned teacher, coach, consultant, creative director, and designer. He previously ran design systems consultancy SuperFriendly for a decade and has taught design systems to thousands of people from companies like Google, Shopify, Nike, Eventbrite, Amazon, Netflix, and more.
Dan lives just outside Philly with his wife, two daughters, and two dogs. He learned how to swim last year and plans to try scuba diving sometime soon.
Build an interface directly in the browser from scratch with the help of an existing design system in just over half an hour.
Build an interface directly in the browser from scratch with the help of an existing design system in just over half an hour.
Build an interface directly in the browser from scratch with the help of an existing design system in just over half an hour.
Beginner
Free
Watch DSU founder Dan Mall create a design in Figma from start to finish using an existing design system.
Beginner
Free
Watch DSU founder Dan Mall create a design in Figma from start to finish using an existing design system.
Beginner
Free
Watch DSU founder Dan Mall create a design in Figma from start to finish using an existing design system.
Beginner
Free
A 12-episode video course to help managers, directors, and practitioners understand design systems as a software product.
Beginner
Free
A 12-episode video course to help managers, directors, and practitioners understand design systems as a software product.
Beginner
Free
A 12-episode video course to help managers, directors, and practitioners understand design systems as a software product.
Intermediate
$149
$101
A hands-on, 72-module, 10+ hour course that gets you started on everything you need to know to get a design system’s design and code up and running.
Intermediate
$101
A hands-on, 72-module, 10+ hour course that gets you started on everything you need to know to get a design system’s design and code up and running.
Intermediate
$101
A hands-on, 72-module, 10+ hour course that gets you started on everything you need to know to get a design system’s design and code up and running.



